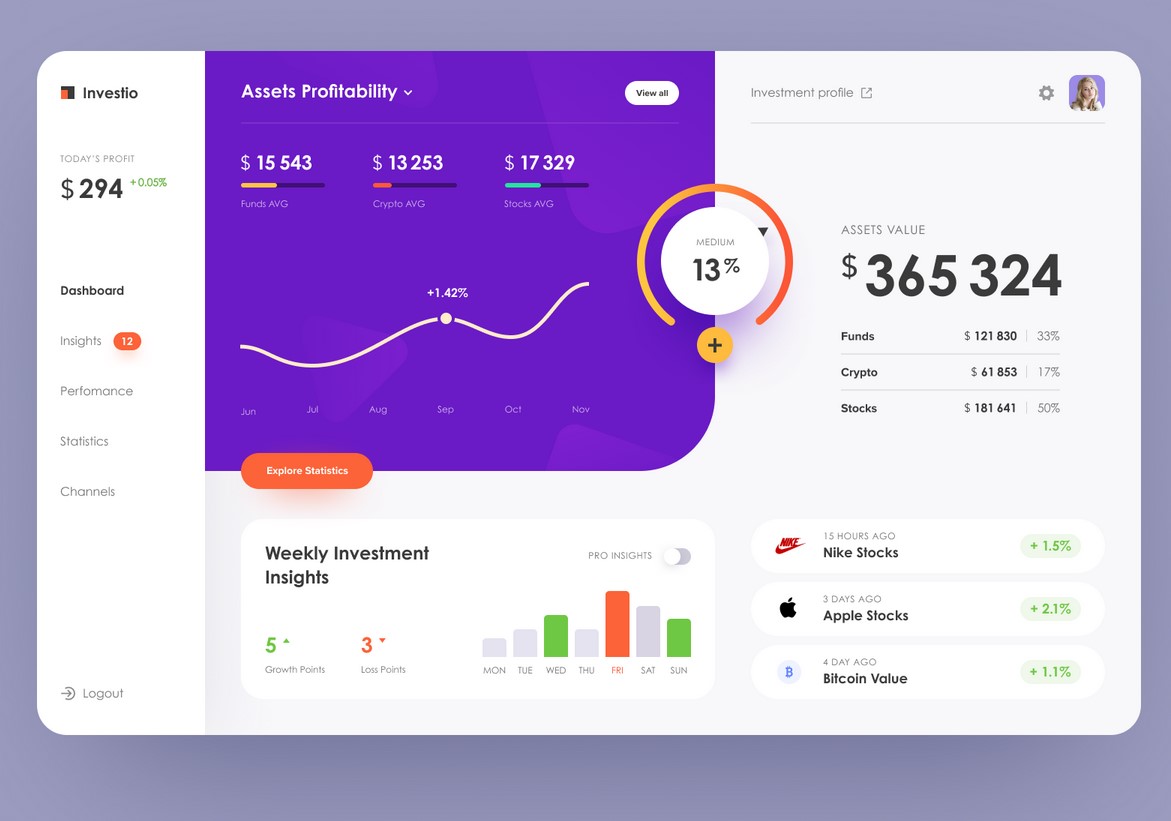
Психология в дизайне интерфейсов: 6 главных принципов и свойства, которыми должен обладать UI
Пример: Приложение для формирования полезных привычек Fabulous разбивает вашу задачу на дни. Здесь используются достаточно простые и понятные формулировки. Пример: Процесс знакомства с приложением Slack всегда был простым и интуитивно понятным. Как раз то, что нужно.












Вот десять продвинутых принципов психологии, которые можно использовать для улучшения пользовательского опыта. Применение: Включите этапы или прогресс-бары, которые показывают незавершенные шаги в процессах, таких как заполнение формы или обучение. Это стимулирует пользователей завершить задачу.





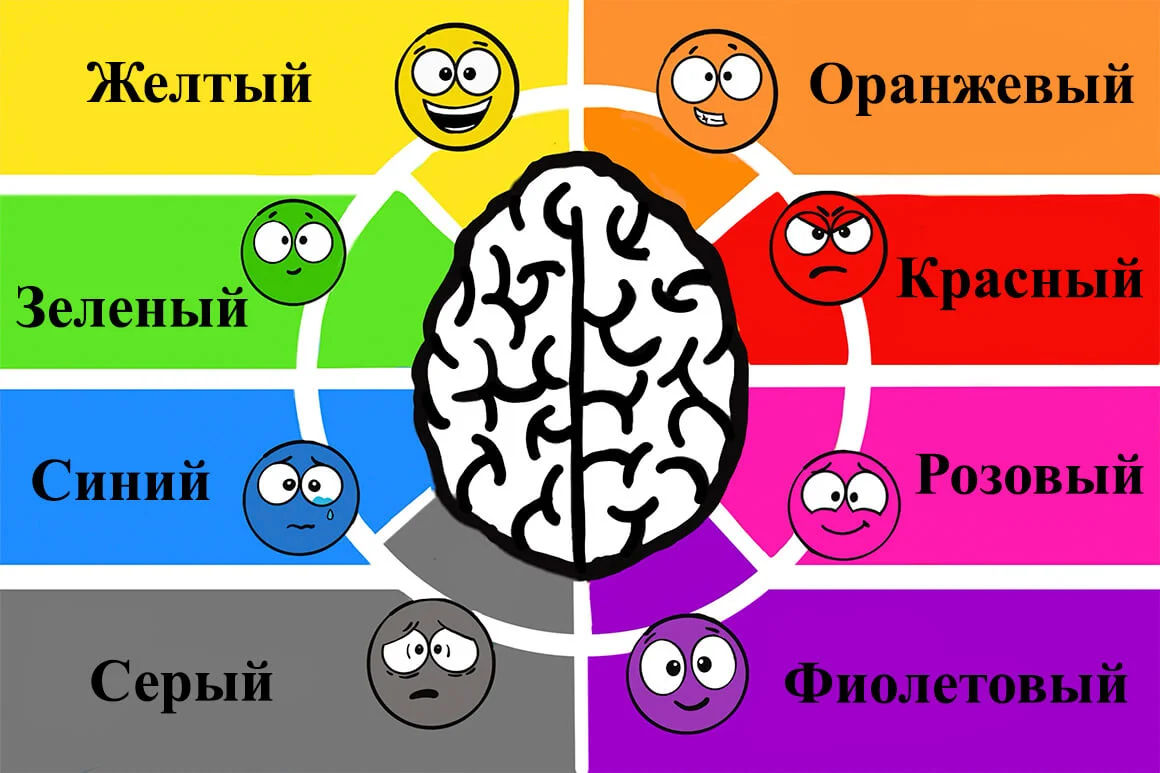
Как известные психологические эксперименты помогают создавать качественные и эффективные цифровые продукты. От управления когнитивной нагрузкой до создания эмоционально насыщенного опыта, каждый аспект способствует созданию более интуитивного и удобного дизайна. Хороший интерфейс снижает нагрузку, упрощая использование. Для этого нам нужно понимать, как работает человеческий мозг. Понимание психологии вовлечения и мотивации пользователей — ключ к созданию качественного веб-дизайна.