
Hover-эффект для каждой буквы
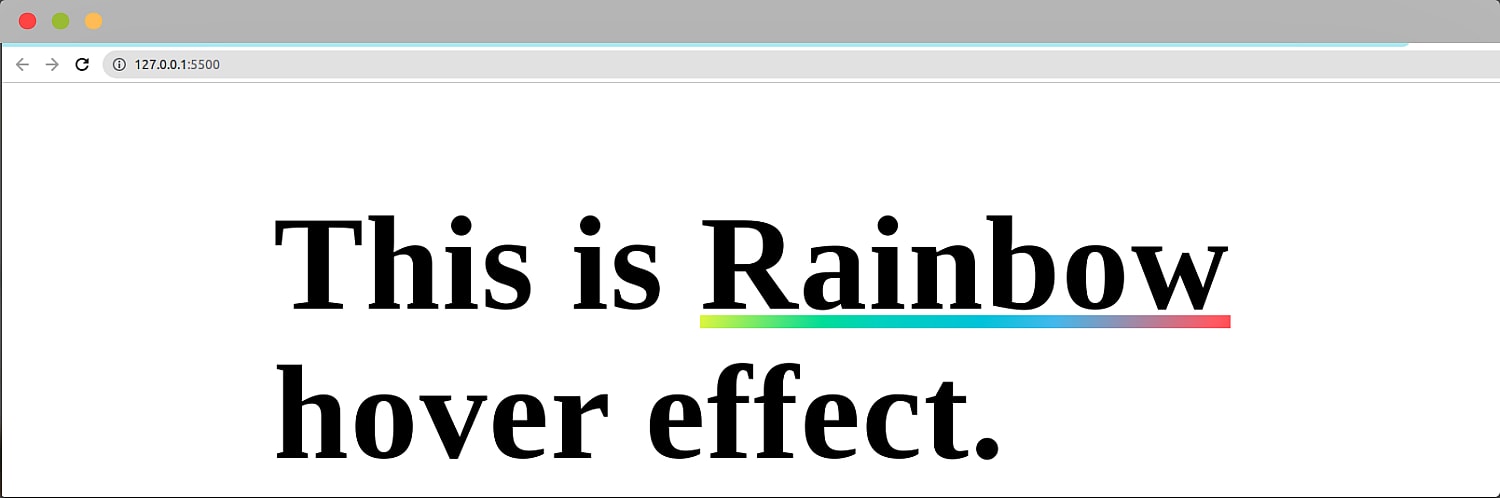
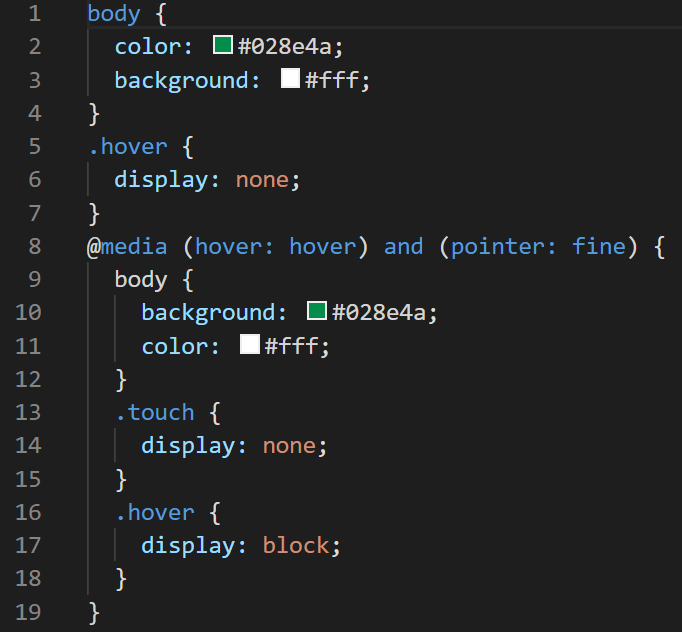
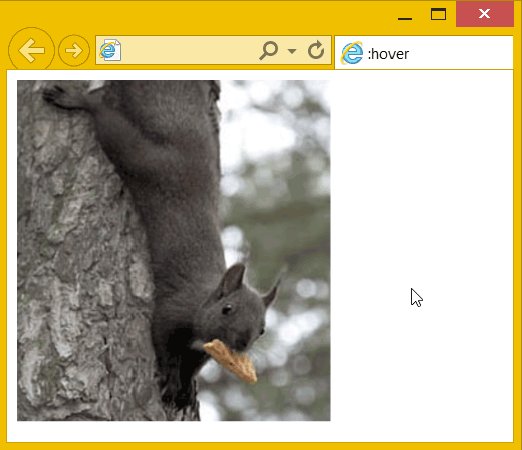
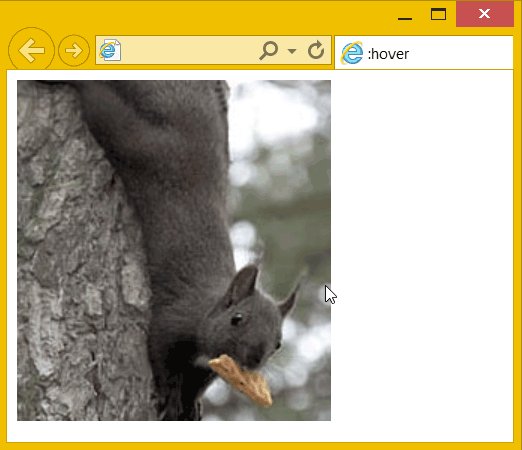
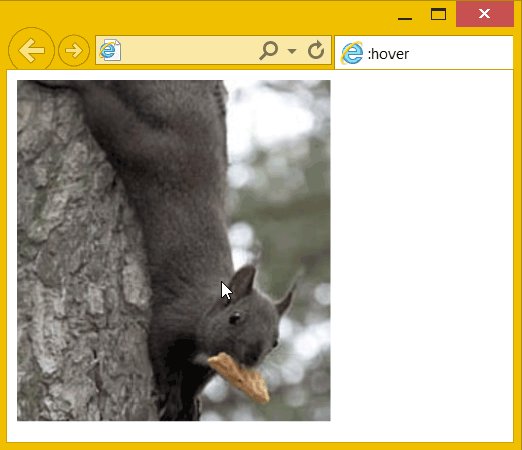
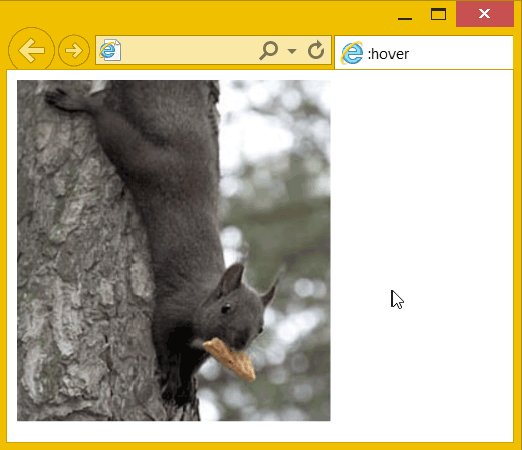
Лена Цимбалист. CSS-псевдоклассы :hover , :focus и :active задают элементам состояния, которые реализуются при определённых действиях пользователя. Состояния меняют цвет или размер элемента, добавляют ему рамку, делают более интерактивным, выделяют и указывают на его назначение. В статье рассмотрим, в чём различия состояний, какие элементы важно выделять и как это влияет на доступность сайта. Состояние :hover срабатывает, когда пользователь наводит курсор на элемент.










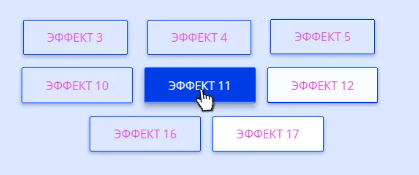
В нашем случае это ховер-эффект. Пример: Hover-эффект. Подписывайтесь на публикации Там наиболее интересные заметки без рекламы и другой ненужной информации. Протестировать на смартфоне Открыть QR-код для перехода на эту страницу с телефона. Помощь по установке кода Ответы на часто задаваемые вопросы и решение типовых ошибок и проблем Страница находится в стадии разработки. Поддержать блог Любые Ваши пусть даже и скромные суммы значительно повышают мотивацию развивать блог, делиться наработками и придумывать новые.








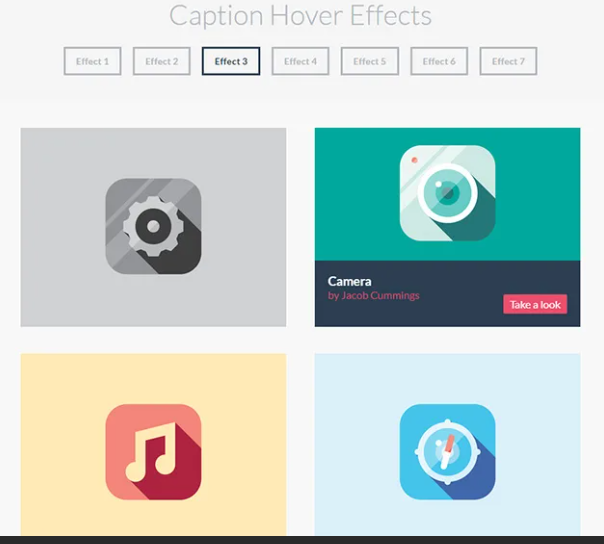
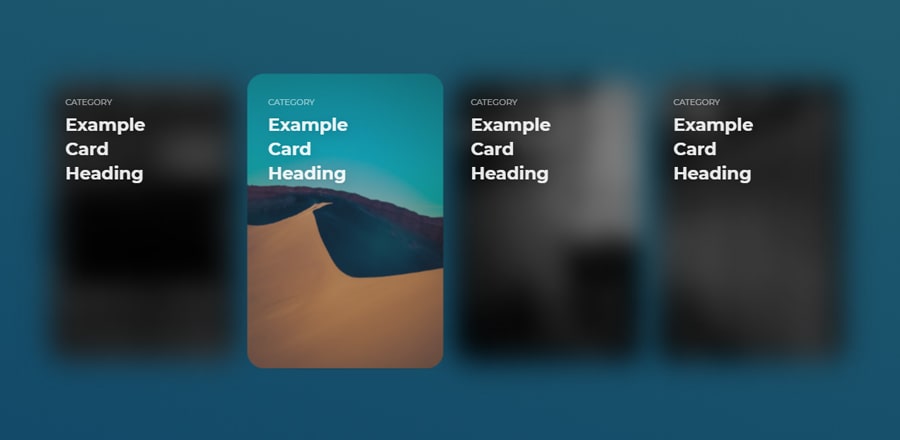
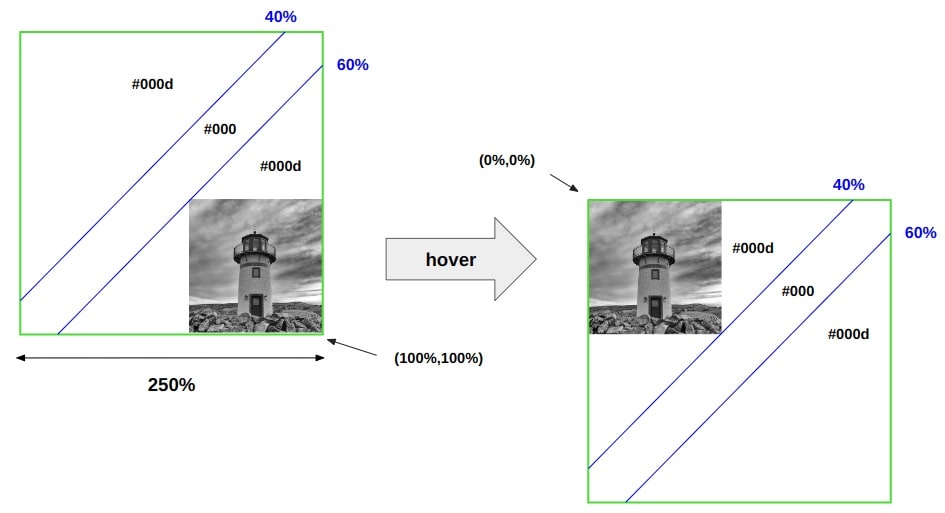
Поиск Написать публикацию. Время на прочтение 10 мин. Автор оригинала: Alessio Atzeni. Мощь CSS3 огромна и в этом уроке вы сможете увидеть, как использовать его креативно. Мы собираемся создать несколько эффектов при наведении курсора мыши с помощью CSS3 transitions. При наведении курсора на эскиз будет показываться описание миниатюр, с использованием различных стилей в каждом примере.