У нас новые адаптивные шаблоны!
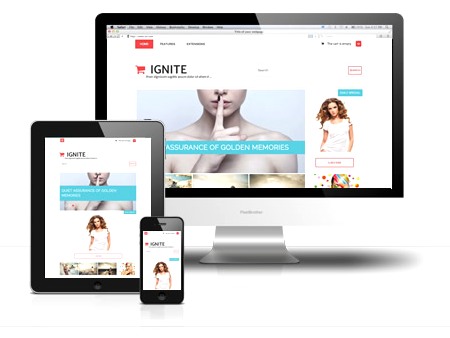
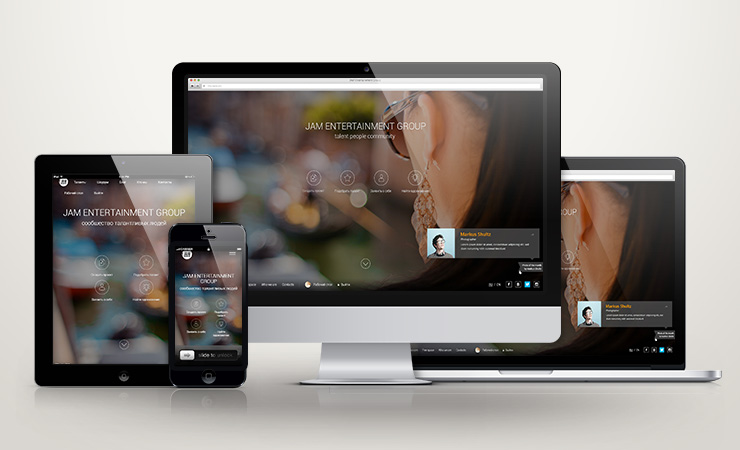
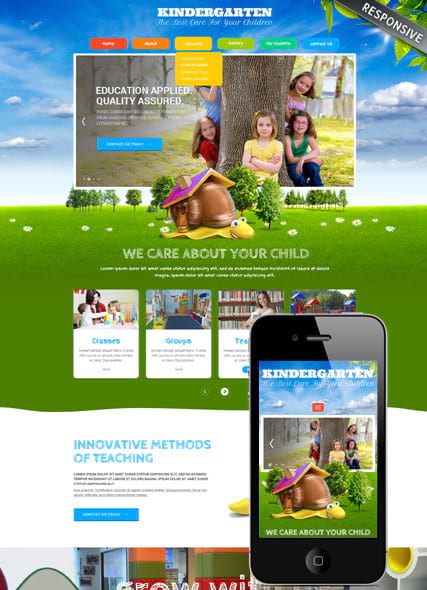
Адаптивный дизайн предполагает особый способ создания структуры макета, что в одно и то же время является сложным и захватывающим. Искусство создания макета всегда было достаточно сложным ввиду того, что макет содержит в себе неподвижные элементы, сегодня же все становится с каждым днем сложнее, а разметка становится все более адаптивной. Чтобы помочь перепрограммировать ваш мозг на понимание новых способов создания макетов, мы рассмотрим несколько интересных шаблонов адаптивного дизайна, которыми пользуются талантливые дизайнеры всего мира.








Бесплатные HTML шаблоны для сайтов. Адаптивные шаблоны сайтов, темы для сайтов
Не нашли что хотели или ничего не понравилось? Загляните сюда. Смотрите также. Блог о создании сайтов и дизайне.
- С любым типовым шаблоном интернет-магазин получает
- Сейчас существует огромное количество возможностей для ведения и продвижения своего бизнеса.
- С каждым днем возможности нашего сервиса расширяются, и сегодня мы расскажем вам об очередных приятных обновлениях. Чтобы вам легче было подобрать идеальный облик своего бизнеса, мы расширили количество шаблонов с адаптивным дизайном для каждого типа сайтов.
- Помогу слить любой HTML шаблон с ThemeForest р , помогу разобраться со скаченным шаблоном от р , натяну на Wordpress или Modx без заполнения от р Telegram ksunyash. Если подумать, какой процент трафика на сайтах идет через мобильные устройства, то становится понятно, как же важно использовать для своего сайта адаптивные шаблоны.








Готовые шаблоны
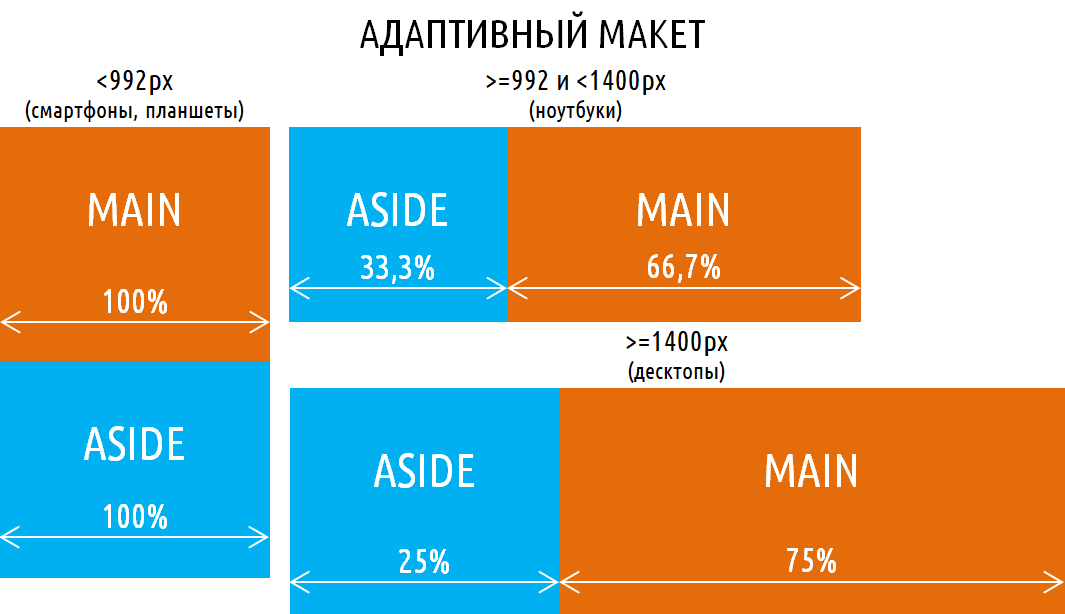
| Что такое адаптивный email-дизайн? | 346 | В этой статье мы разберем основные принципы создания адаптивного макета и предоставим примеры для понимания. |
| Начнем с малого | 276 | Адаптивные шаблоны для сайта можно скачать бесплатно, во всех шаблонах используется отзывчивая вёрстка Bootstrap, для каждого шаблона сделано персональное демо и картинка скриншот. |
| Бесплатный темный шаблон на HTML5 | 41 | В последнее время произошли изменения в веб-разработке и создании прототипов адаптивных сайтов, включая электронную коммерцию. Использование конструктора и шаблоны веб-сайтов для простой целевой страницы в качестве готового или полностью адаптивного веб-сайта стали широко распространенными и популярными. |
| Возможности типовых шаблонов | 340 | Использование адаптивного веб-дизайна при создании сайта больше не является чем-то необязательным. |
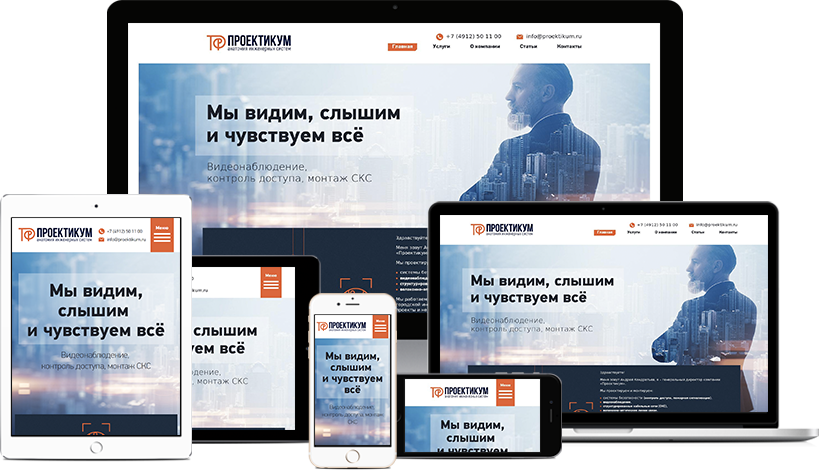
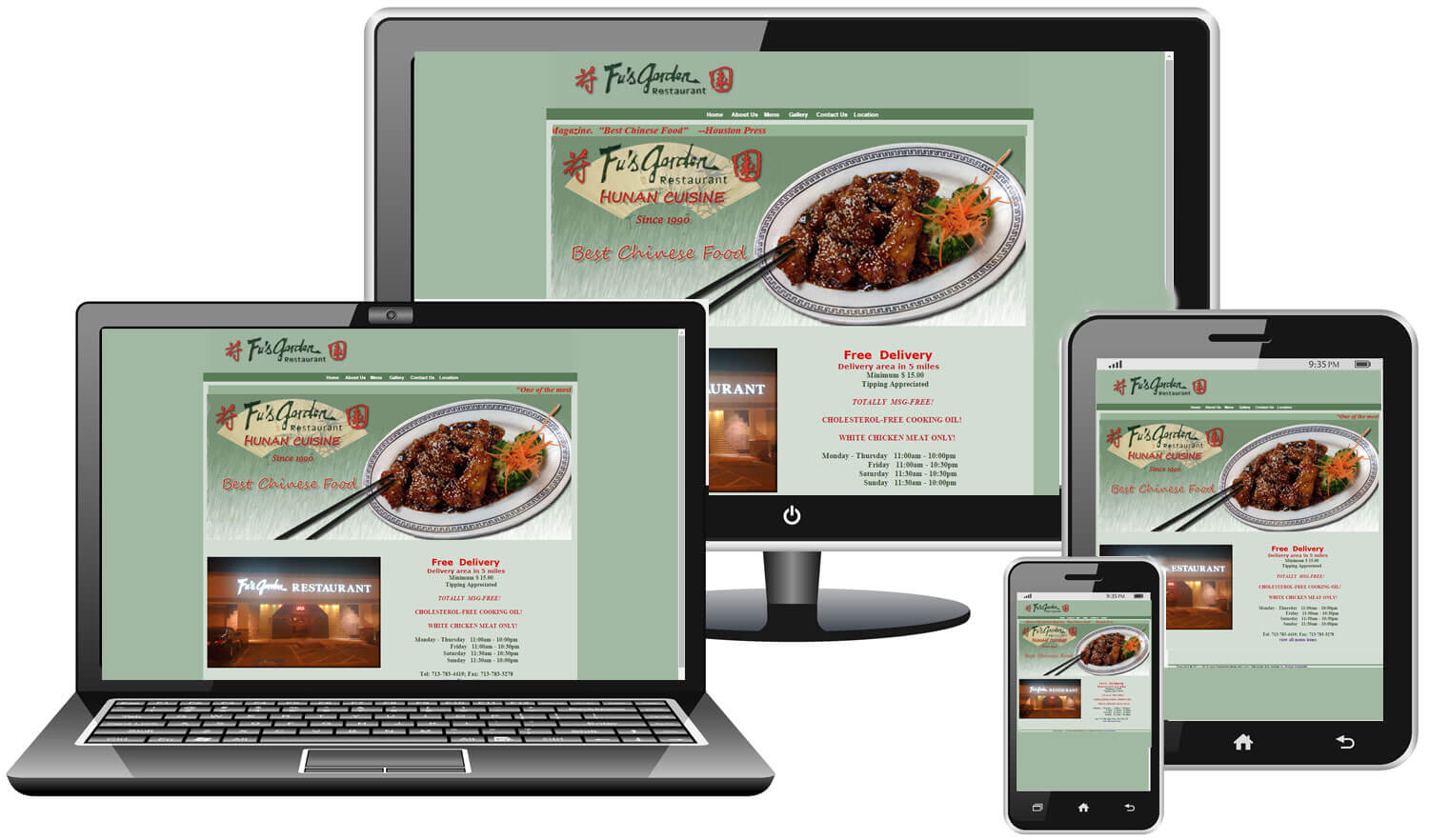
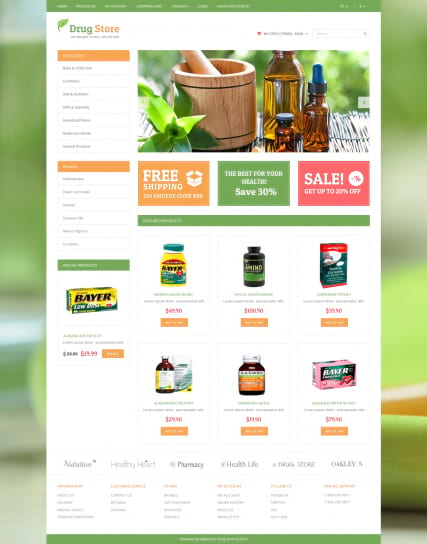
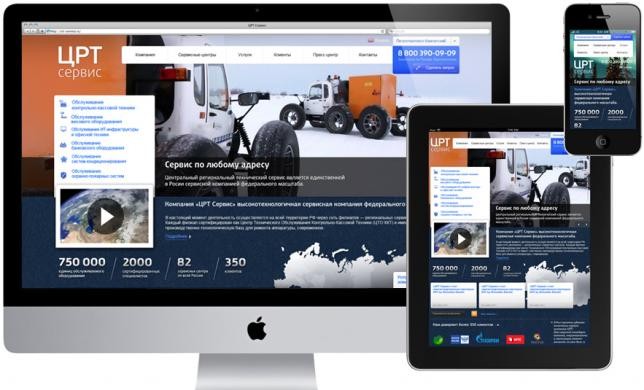
| Топ 100+ адаптивные HTML шаблоны для бизнеса, портфолио, блога и магазина | 199 | Широкие шаблоны веб-сайтов подходят для целевой страницы, бизнес-сайта или даже веб-сайта-портфолио. |
| 239 | Сайт нужен каждому, независимо от сферы деятельности и целевого применения. Если у вас есть свой бизнес, вам понадобится сайт, чтобы о вас и ваших услугах узнали клиенты. |
Устройств, имеющих доступ в интернет, становится все больше. Сначала это были компьютеры и ноутбуки, потом — смартфоны, планшеты, телевизоры. Для всех перечисленных девайсов нужно адаптировать дизайн сайта. Каким бывает адаптивный дизайн и как быстро внедрить его на сайт, рассказала команда Demis Group. На различных устройствах один и тот же сайт может выглядеть по-разному. На большом мониторе мы увидим развернутое меню со всеми имеющимися функциональными блоками, на экране смартфона, в свою очередь, урезанное и перегруппированное меню, а некоторые из функциональных блоков будут скрыты.