
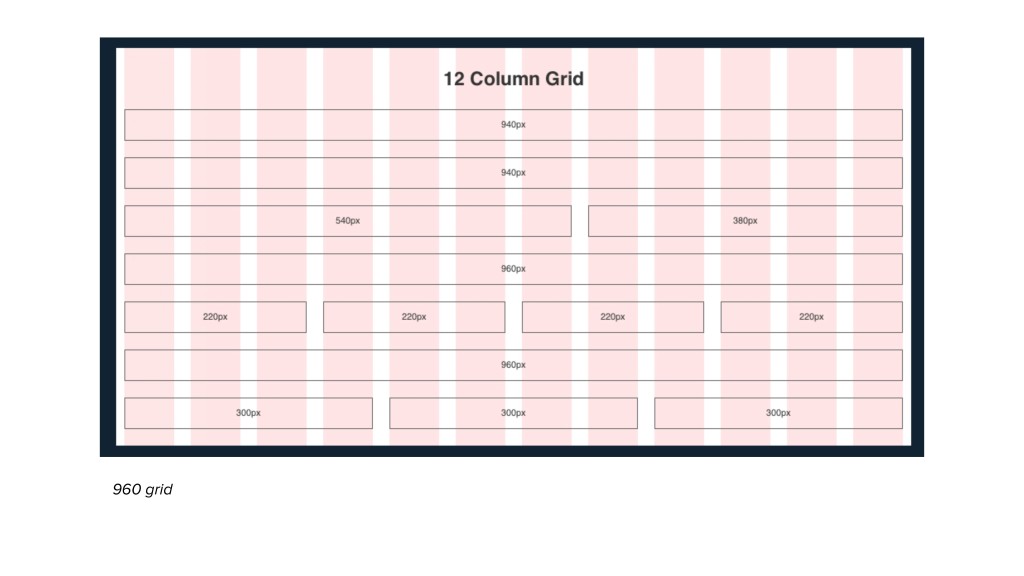
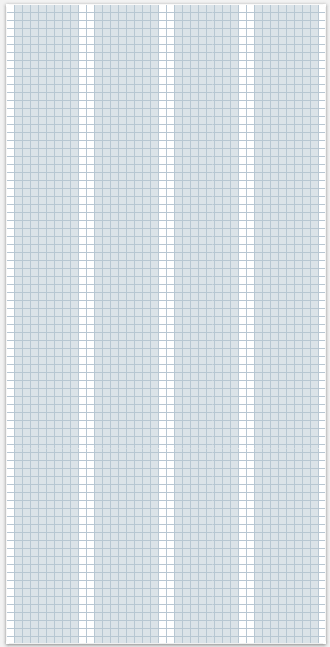
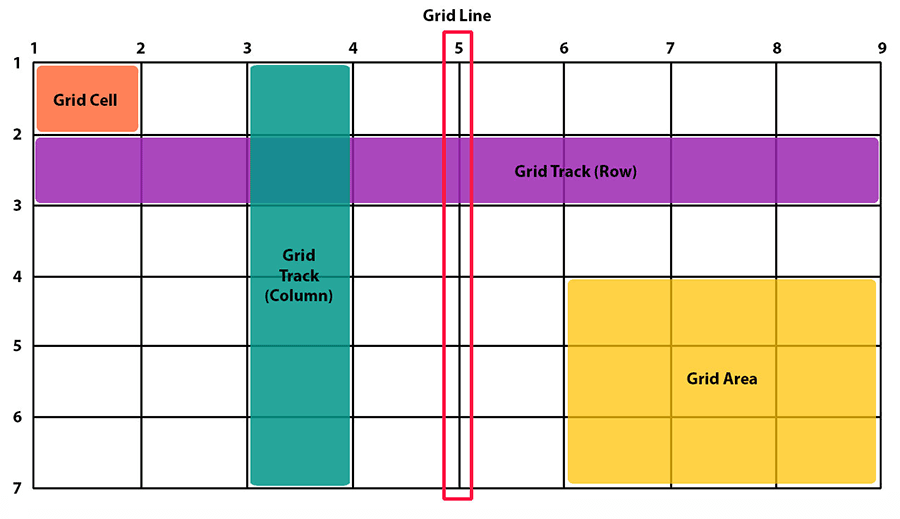
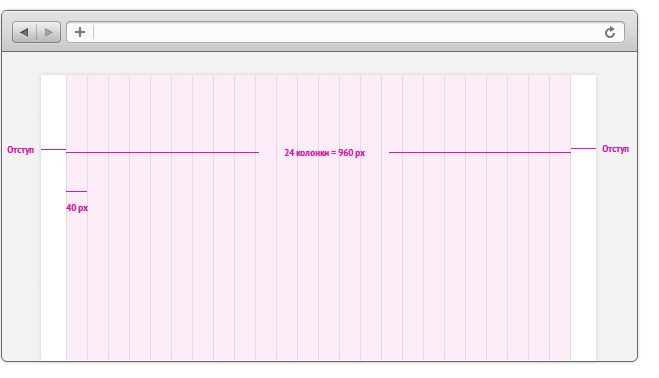
Система сеток
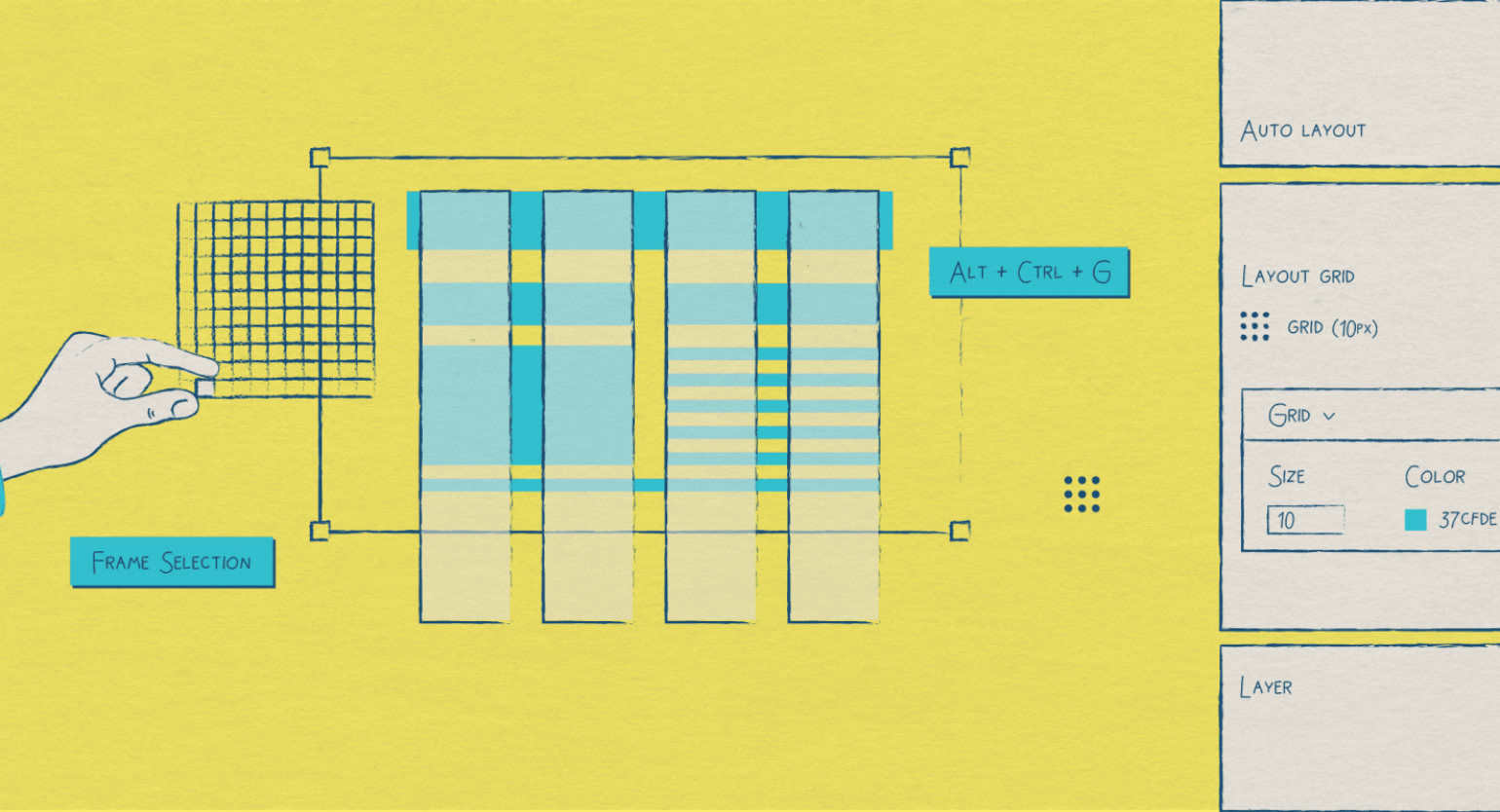
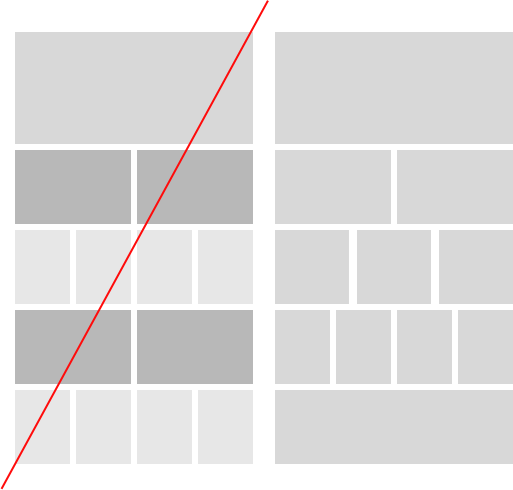
Сетка позволяет определить базовую структуру дизайна и ускорить работу с макетом. Она создаёт единую схему расположения всех элементов сайта и помогает сохранить визуальный порядок. Your browser does not support the video tag.












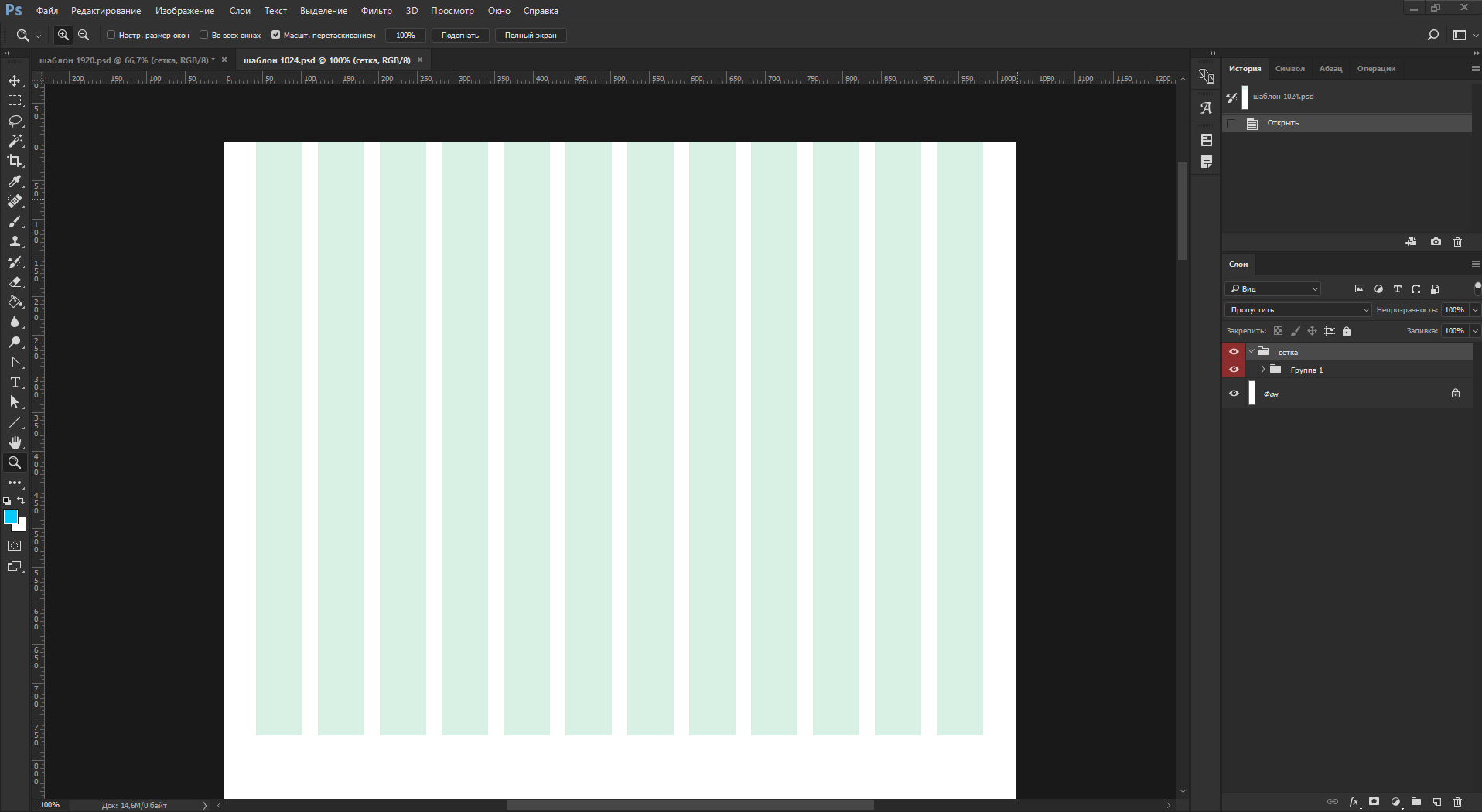
Все сервисы Хабра. Нужно провести вертикальные линии по скрину. И выяснить, что колонок должно быть 3, а не 2. Ответ написан более года назад.








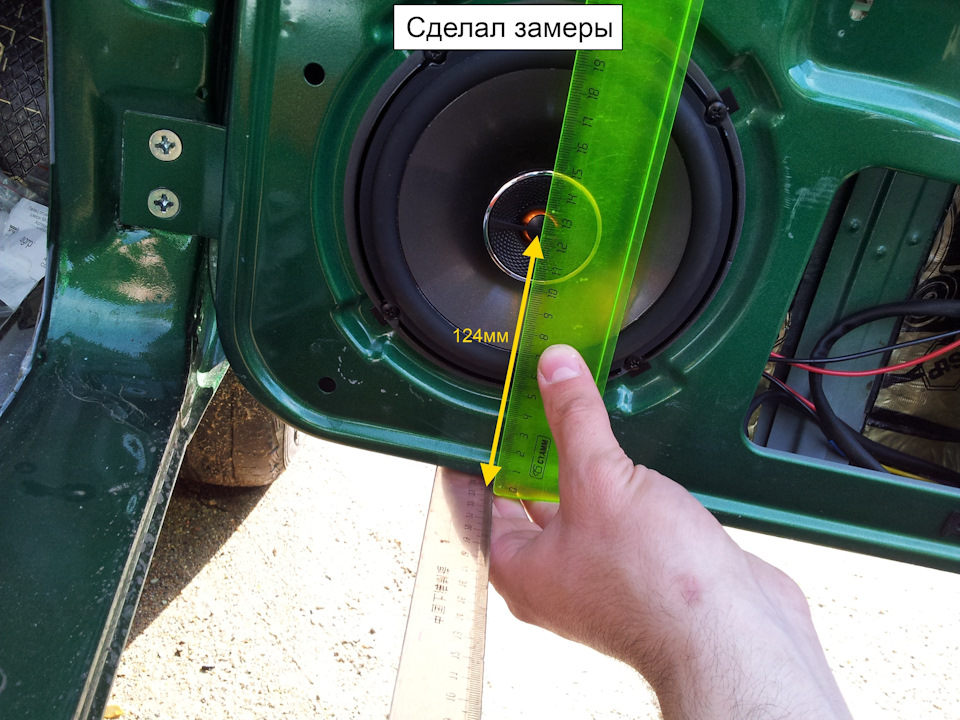
Разные смартфоны и обзоры. Из чего зделать калонку? Устройство колонки Простейшая напольная колонка — ящик или коробка, в которой расположены один широкополосный или несколько узкополосных динамиков.