Плавающий блок (sticky div) | CSS и JavaScript
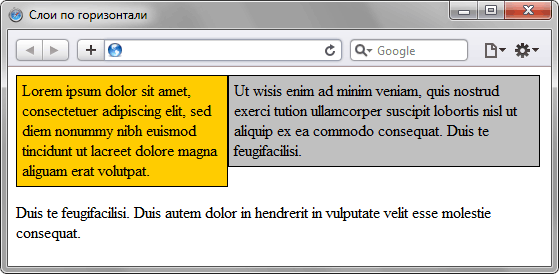
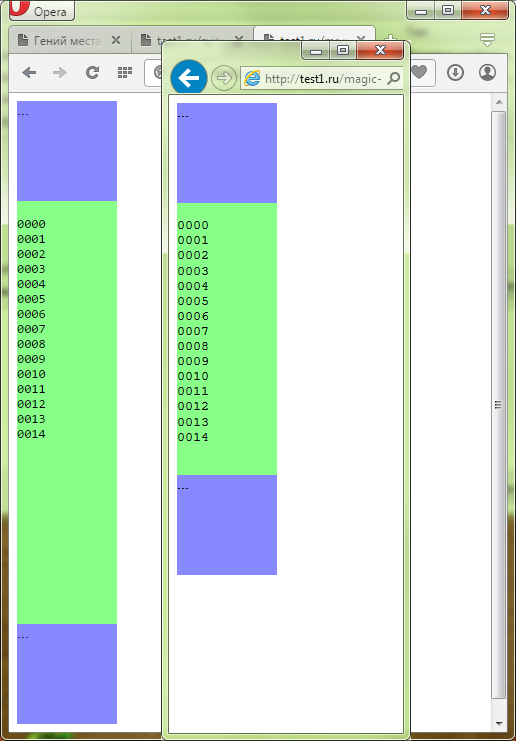
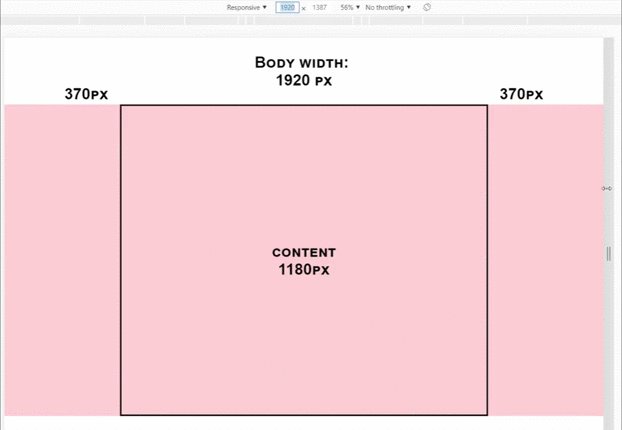
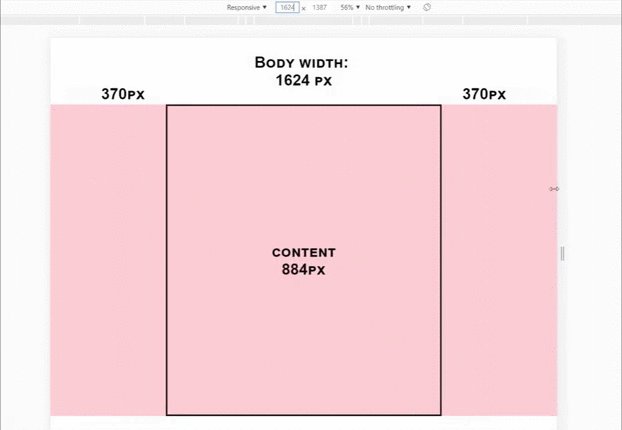
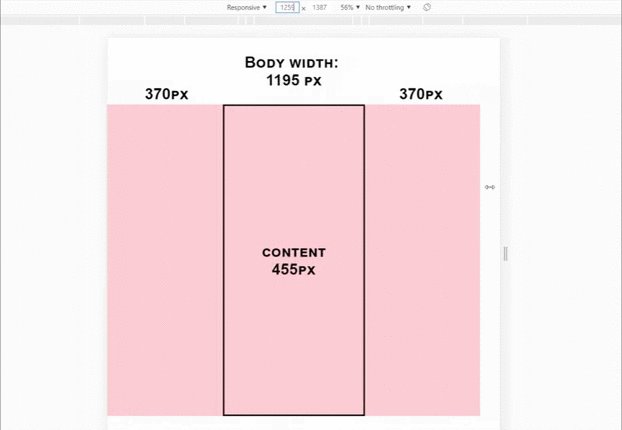
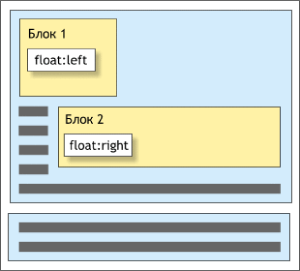
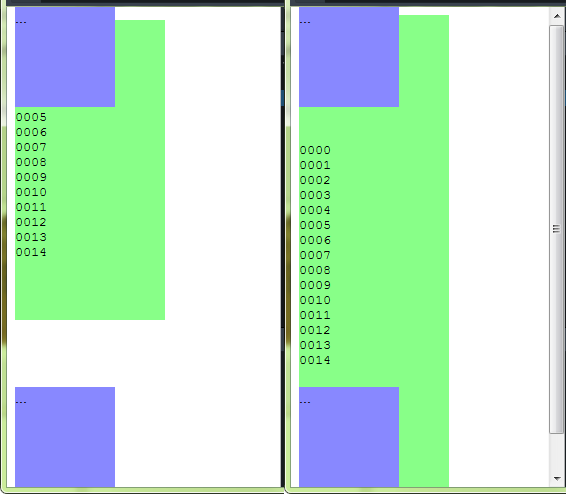
Исходный вариант CSS position: fixed; JS прилипает не сразу JS останавливается перед верхней границей JS останавливается перед нижней границей JS останавливаются одновременно JS останавливаются друг за другом JS длинная Вот что должно подразумеваться в CSS под "плавающим div" — свойство float А под "фиксированным" — элемент, которому заданы высота и ширина не в процентах, а в других единицах Плавная прокрутка страницы при клике по ссылке Кнопка прокрутки страницы "ВВЕРХ" Резиновая верстка сайта с плавающей боковой колонкой. Не знаете, с чем это может быть связано? NMitra Я вас поняла, подумаю на следующей неделе. Спасибо большое еще раз. Сейчас потестирую по-всякому.











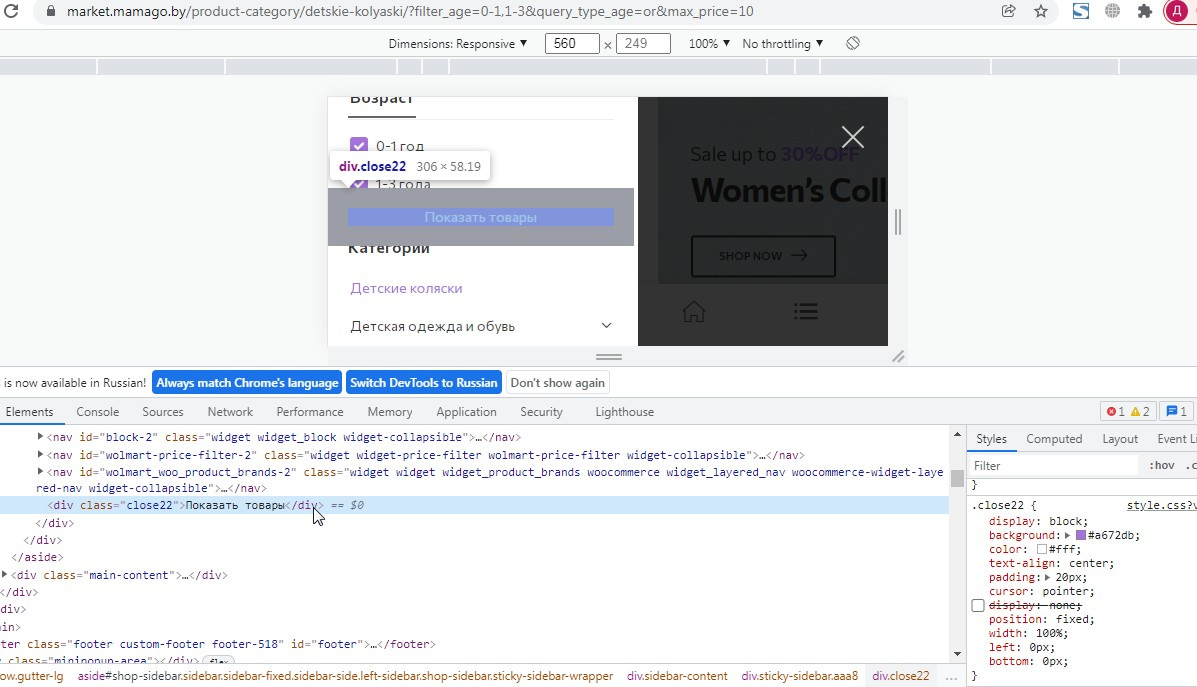
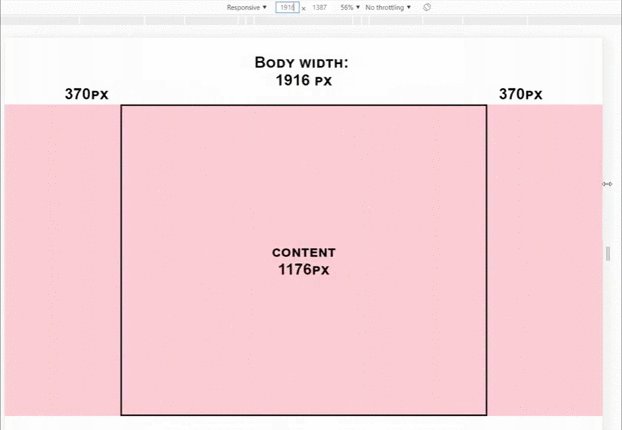
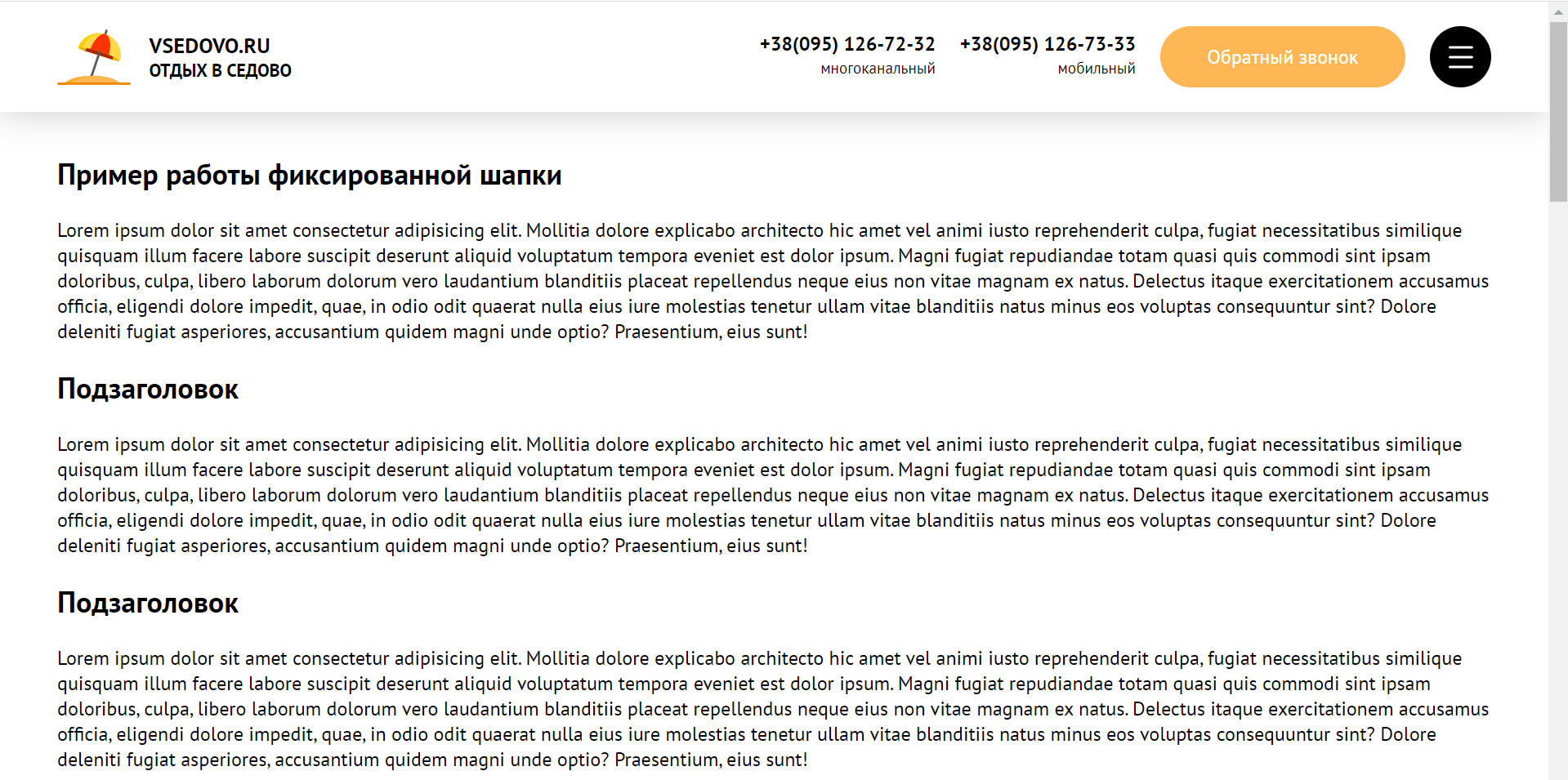
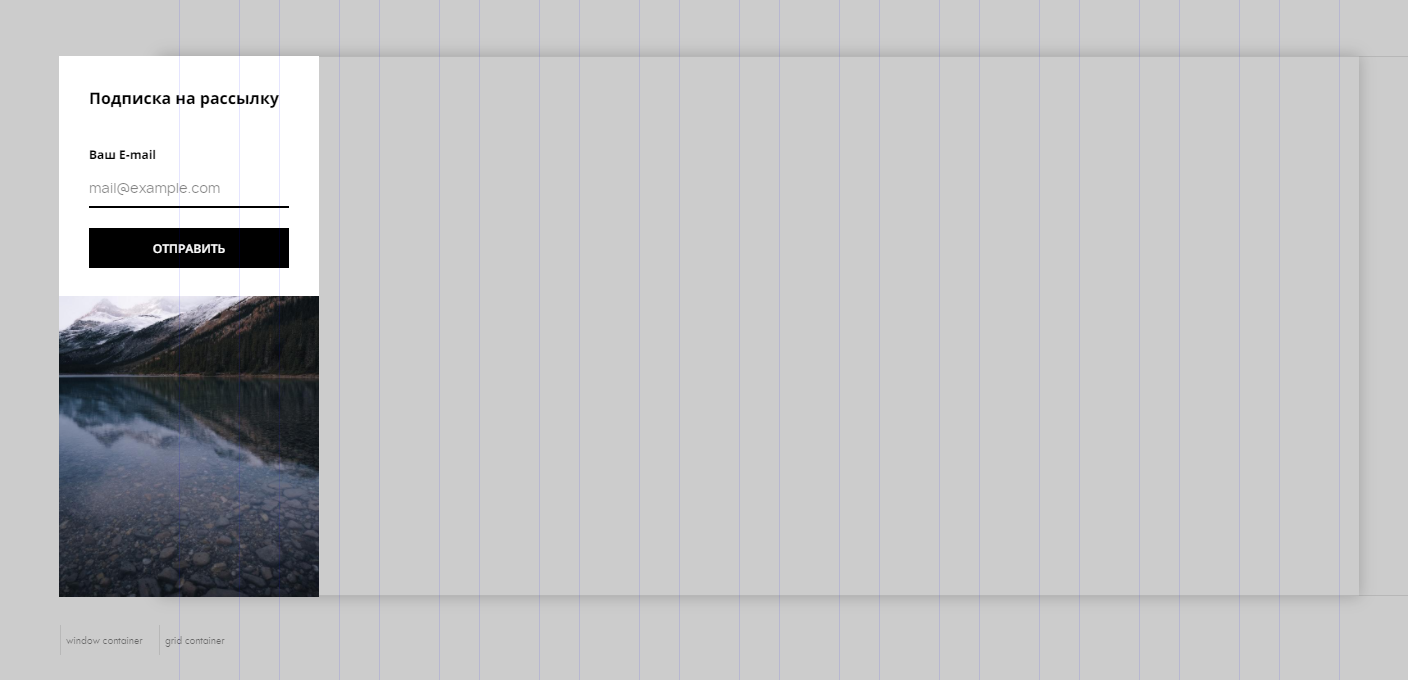
Для того чтобы сделать ваш div фиксированным при достижении верха экрана, добавьте к нему класс fixed :. Определите в CSS класс. Понимание position: fixed является важным для работы с фиксированными элементами. Это позволяет закрепить элемент относительно окна браузера, что делает его неподвижным во время прокрутки.







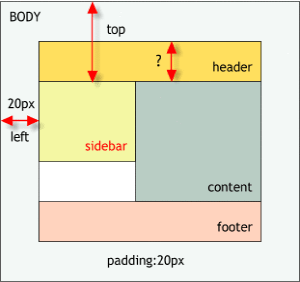
Чтобы нижний колонтитул оставался внизу экрана, воспользуйтесь CSS Flexbox. Настройте основной контейнер например, body таким образом, чтобы он занимал всю доступную высоту вьюпорта, используя display: flex; flex-direction: column; min-height: vh;. А нижнему колонтитулу добавьте margin-top: auto; , что позволит его "прижать" к нижнему краю экрана.