
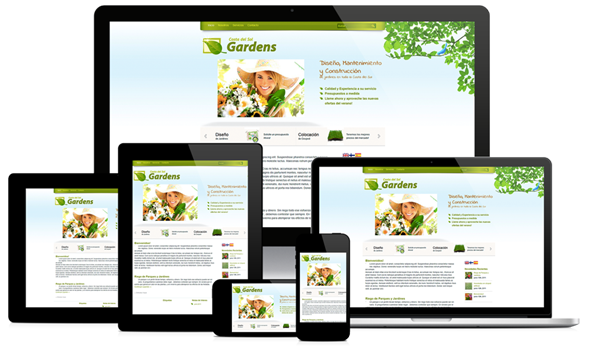
Отзывчивый дизайн
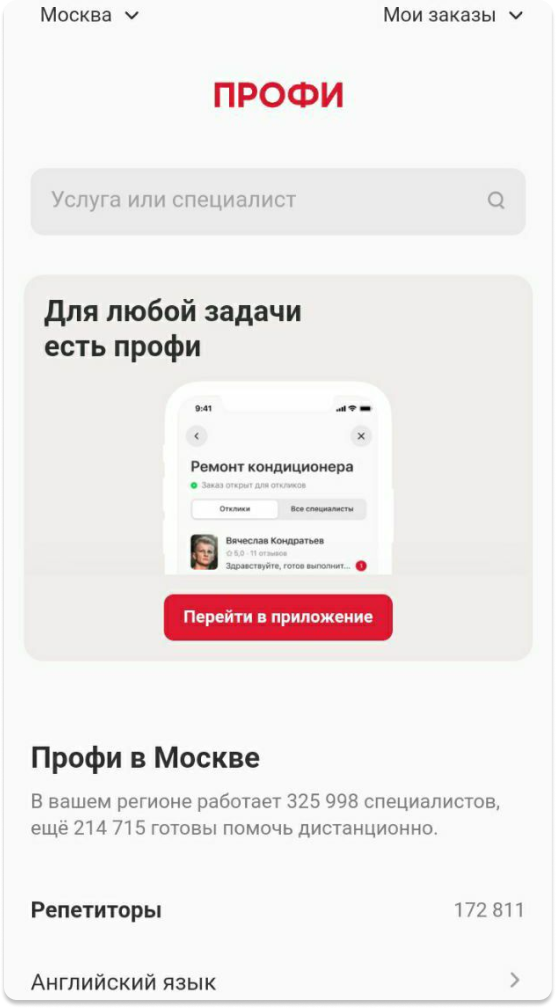
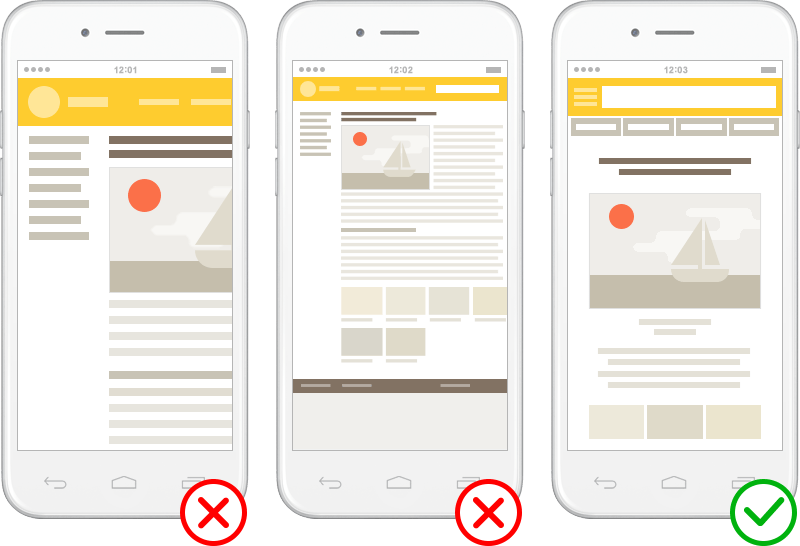
Адаптация сайта для мобильных устройств — скорее необходимость, чем новость. C ранжирование Google учитывает принцип «mobile first», а с по такому же принципу заработал «Владивосток» Яндекса. На календаре , и мы не будем тратить время на то, чтобы убеждать вас — вы не попадёте в топ, даже в ближайшие 20 позиций выборки, если ваш ресурс можно увидеть только в десктопе. Отвратительное юзабилити просто приведёт к огромному числу отказов. Если пользователь за первые секунды просмотра сайта не нашёл важную информацию, он ни за что не продолжит мучиться с вашими крохотными меню и разделами.








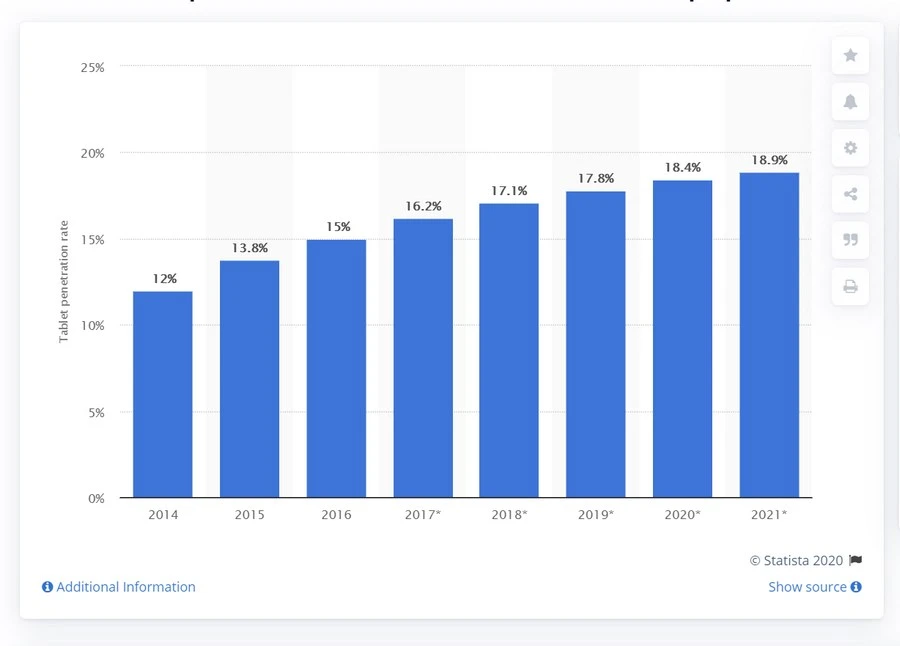
Современные технологии развиваются невероятно быстрыми темпами. Сегодня мы имеем возможность зайти в интернет не только со стационарного компьютера, ноутбука и телефона, но еще и с домашнего кинотеатра, навигатора машины и даже с экрана беговой дорожки и холодильника! Разработка веб-дизайна сайтов , как и веб-приложений, не успевает адаптироваться под эти изменения.








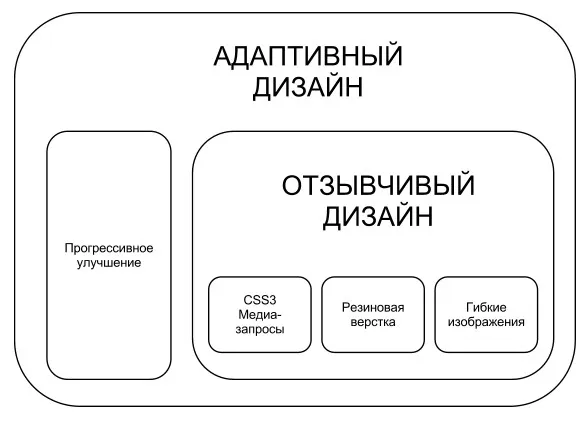
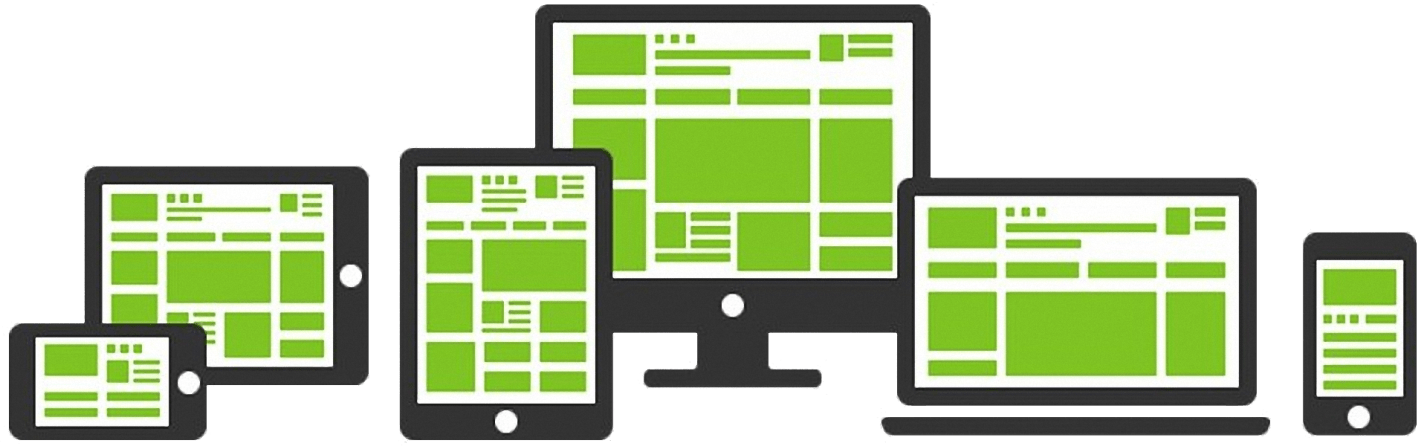
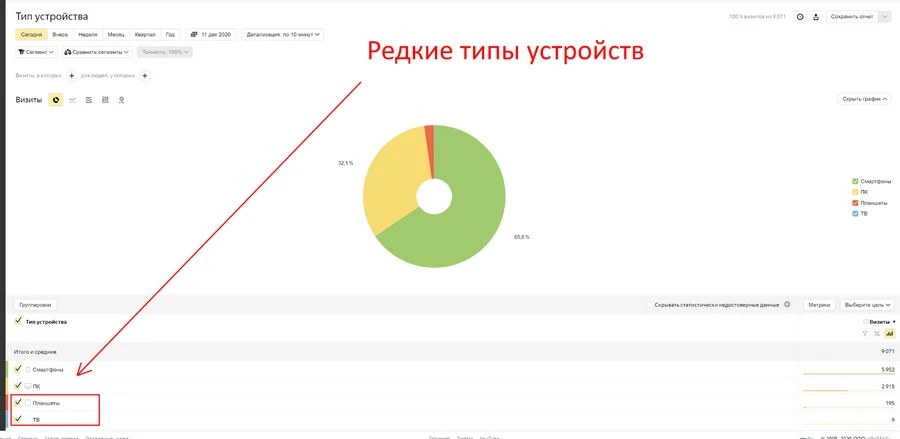
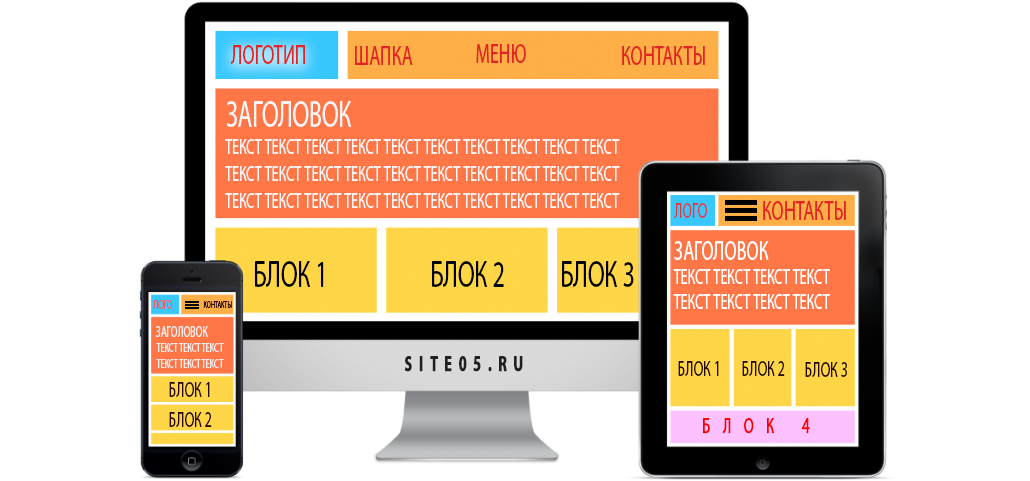
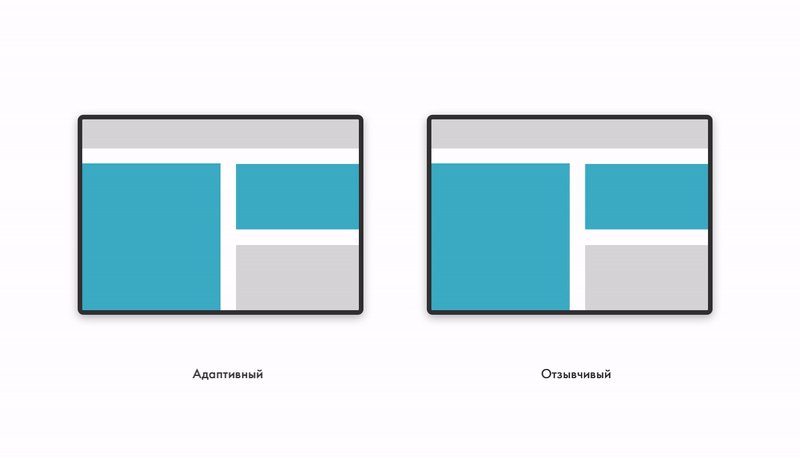
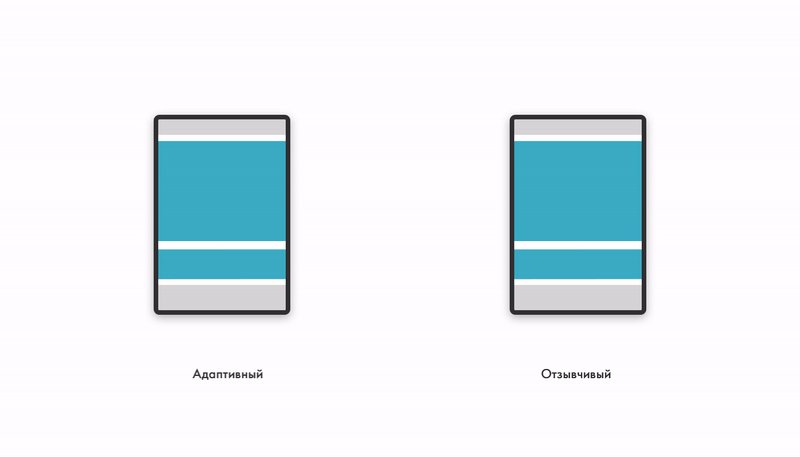
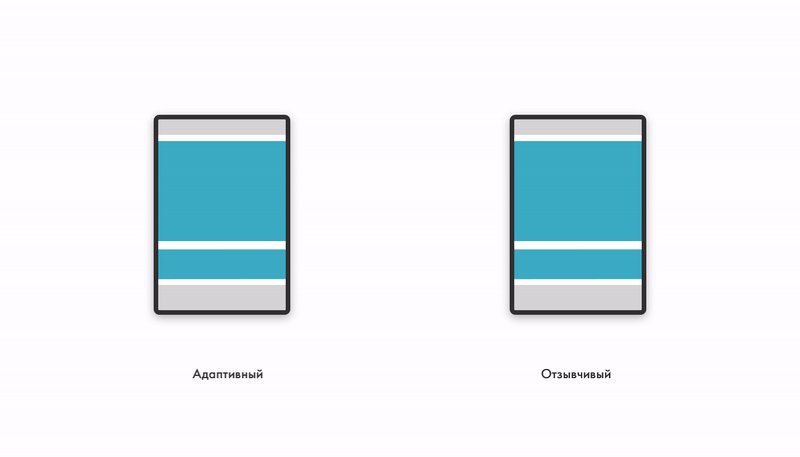
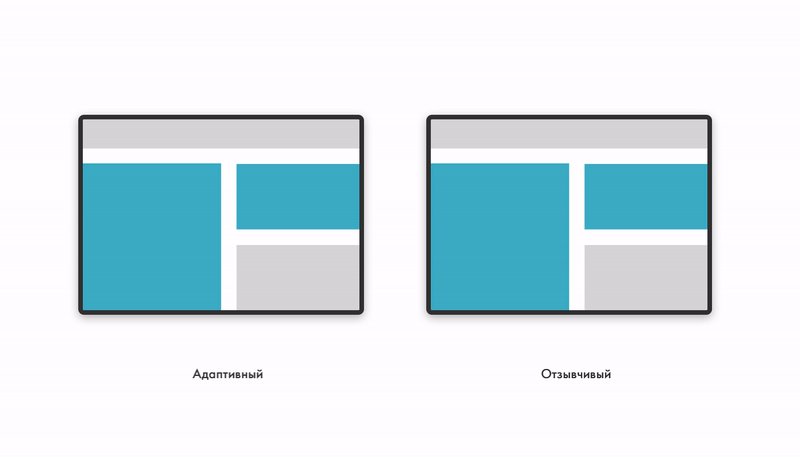
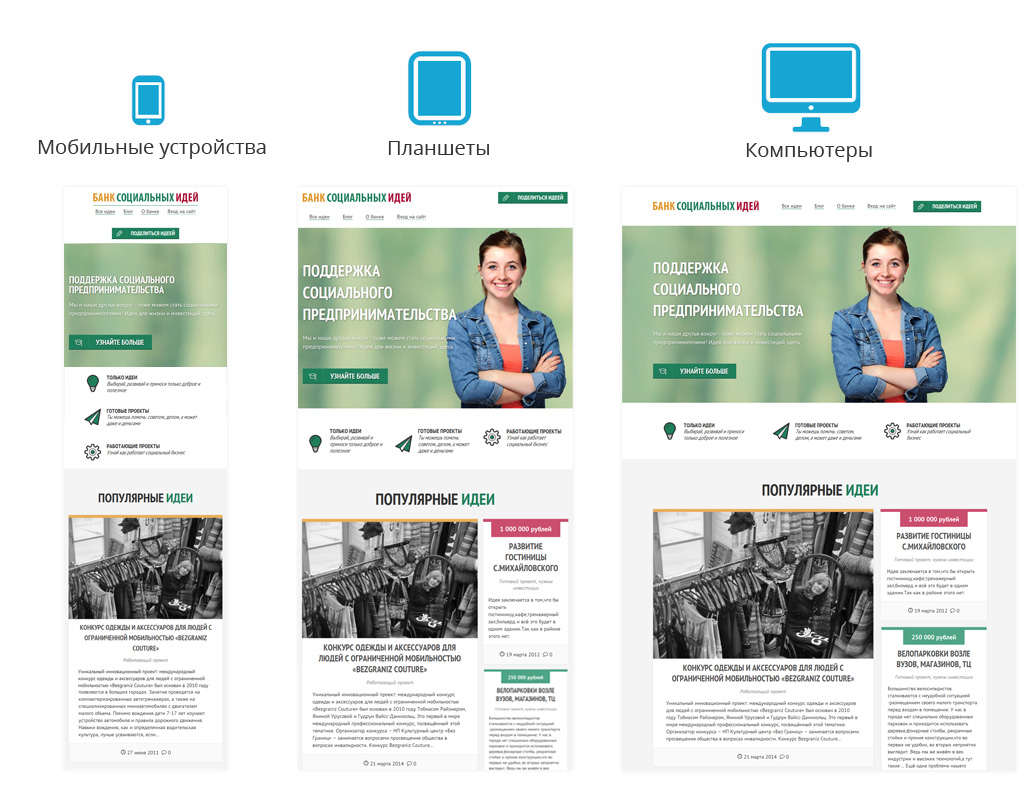
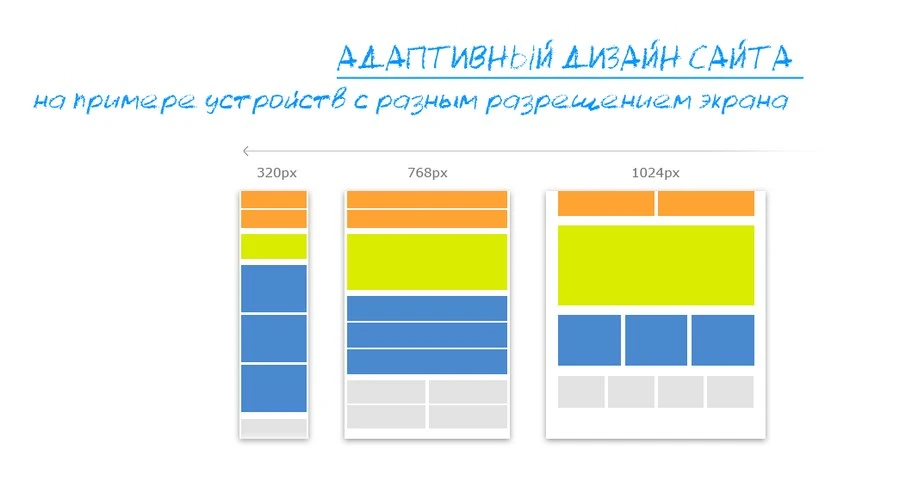
Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров. Размеры экранов постоянно меняются, поэтому важно чтобы сайт адаптировался к любому из них. Существует два основных подхода для создания сайтов, легко адаптирующихся для разных типов устройств:. Responsive Design RWD — отзывчивый дизайн — проектирование сайта с определенными значениями свойств, например, гибкая сетка макета, которые позволяют одному макету работать на разных устройствах;. Adaptive Design AWD — адаптивный дизайн, или динамический показ — проектирование сайта с условиями, которые изменяются в зависимости от устройства, базируясь на нескольких макетах фиксированной ширины.









Похожие статьи
- Декоративные элементы для интерьера комнаты - Какие бывают элементы декора интерьера подробный обзор
- Каминопечь порядовка своими руками - Кладка 10 печей -каминов (обзор и порядовки)
- Брюки в цветок с чем носить - С чем носить юбки разных цветов: обзор (70 фото)
- Модный холодильник - Как выбрать холодильник? - обзоры Холодильники